O que é UX/UI e por que é essencial?
No mundo digital, os termos UX (User Experience) e UI (User Interface) são frequentemente mencionados, mas nem sempre compreendidos em profundidade. Por trás de um site ou aplicativo bem-sucedido, há sempre uma estratégia sólida de UX/UI. Mas o que esses conceitos realmente significam, e por que são tão importantes? Vamos explorar, com exemplos práticos, como eles impactam nossa experiência e como podem transformar um negócio.
O que é UX/UI?
UX (User Experience): Mais do que “funciona ou não funciona”
• Definição: UX abrange a experiência completa de um usuário ao interagir com um produto ou serviço. Isso inclui desde a facilidade de navegação até a satisfação emocional ao atingir um objetivo. Não é apenas sobre “ser bonito”, mas sobre criar conexões e resolver problemas.
• Analogia: Imagine que você visita um restaurante. O UX seria toda a sua jornada: desde reservar uma mesa, ser recebido com um sorriso, navegar pelo cardápio, até o momento de pagar a conta. Uma experiência bem planejada é fluida e prazerosa, enquanto problemas como atrasos no atendimento ou confusão no pedido podem arruinar o momento — mesmo que a comida seja deliciosa.
UI (User Interface): A beleza que guia e conecta
• Definição: UI está relacionado ao design visual e interativo. São os elementos visuais que você vê e interage: botões, ícones, cores, tipografias, animações, entre outros.
• Analogia: Voltando ao restaurante, o UI seria o design do cardápio. Ele é intuitivo, organizado, com imagens atraentes? Isso facilita a escolha do prato. Por outro lado, se o cardápio for confuso ou desorganizado, você pode acabar frustrado — mesmo que os pratos sejam ótimos.
Resumo: UX é sobre a experiência completa; UI é sobre como essa experiência é apresentada e interagida visualmente. Quando combinados, criam produtos digitais que não apenas funcionam bem, mas também encantam.
Por que o UX/UI é essencial?
1. Satisfação e Retenção de Clientes
• Por quê? Um site ou aplicativo fácil de usar e visualmente agradável mantém os usuários satisfeitos e propensos a voltar.
• Exemplo prático: O Google é uma referência aqui. Sua interface simples e minimalista (UI), combinada com a entrega rápida de resultados relevantes (UX), é um dos motivos de seu sucesso global.
2. Aumento nas Taxas de Conversão
• Por quê? Melhorias no UX/UI, como simplificar processos e criar CTAs claros, podem gerar um impacto enorme em vendas e conversões.
• Exemplo: A Amazon investe pesado em UX/UI para oferecer um processo de compra rápido e sem atritos, do carrinho ao checkout.
3. Diferenciação no Mercado
• Por quê? Em mercados competitivos, produtos com interfaces bonitas e intuitivas se destacam.
• Exemplo: O iPhone não é só um dispositivo funcional; é também um ícone de design e usabilidade. Isso cria uma base de clientes leais e engajados.
4. Redução de Custos a Longo Prazo
• Por quê? Corrigir erros de design depois que o produto está no mercado pode ser caro. Um planejamento sólido de UX/UI desde o início evita retrabalhos e perdas de clientes.
• Exemplo: Um formulário de cadastro mal projetado pode afastar clientes. Ajustá-lo cedo custa menos do que perder oportunidades de negócios ao longo do tempo.
Benefícios de aplicar boas práticas de UX/UI
1. Acessibilidade para todos
• Por quê? Um design inclusivo garante que todas as pessoas — incluindo aquelas com deficiências — possam usar o produto.
• Exemplo: Aplicativos com contraste adequado e suporte para leitores de tela ampliam a base de usuários.
2. Maior engajamento
• Por quê? Uma interface bonita e fácil de navegar mantém os usuários mais tempo no site ou app.
• Exemplo: Plataformas como Instagram e TikTok são projetadas para serem intuitivas e visualmente atraentes, incentivando o uso contínuo.
3. Melhor ranqueamento em SEO
• Por quê? A experiência do usuário e a velocidade de carregamento são fatores importantes para o Google.
• Exemplo: Sites responsivos e com boa navegação têm menores taxas de rejeição, melhorando sua posição nos motores de busca.

Onde o UX/UI pode ser aplicado?
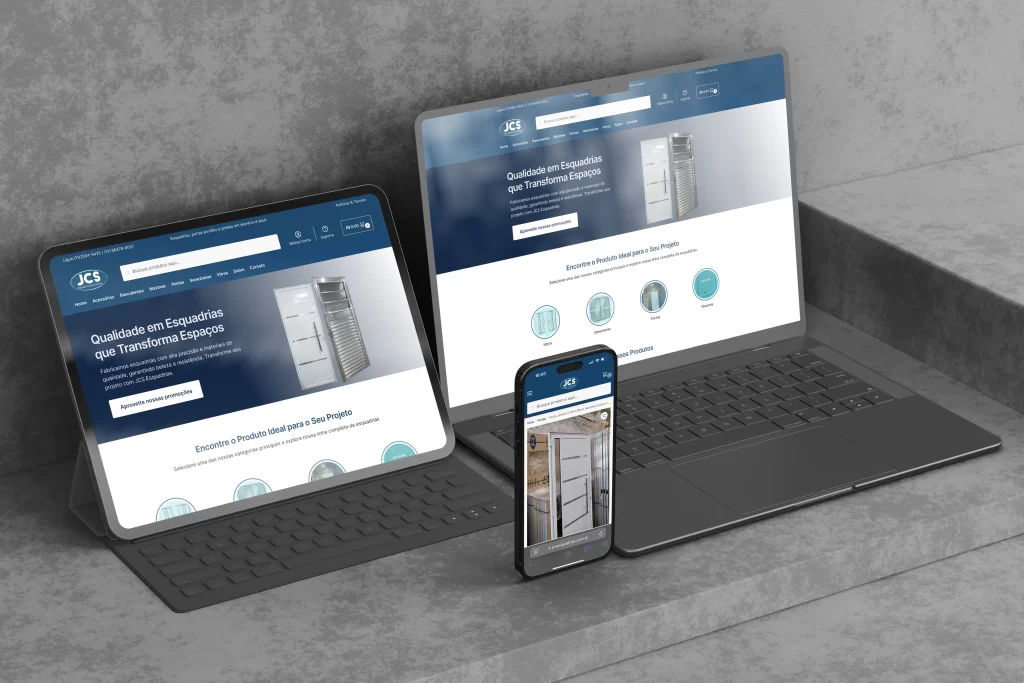
1. Websites e E-commerce
• Por quê? No varejo online, uma boa experiência é crucial para aumentar as vendas.
• Exemplo: Otimizar a página de checkout reduz o abandono de carrinho.
2. Aplicativos Mobile
• Por quê? Apps bem projetados criam experiências que conquistam a fidelidade do usuário.
• Exemplo: O Duolingo usa gamificação e design simples para engajar aprendizes de idiomas.
3. Sistemas Internos
• Por quê? Ferramentas corporativas intuitivas aumentam a produtividade e reduzem o tempo de treinamento.
• Exemplo: Sistemas de gestão com dashboards claros ajudam equipes a tomar decisões rápidas.
4. Campanhas de Marketing Digital
• Por quê? Landing pages otimizadas aumentam a taxa de conversão de leads.
• Exemplo: Um botão de CTA estrategicamente posicionado pode transformar visitantes em clientes com muito mais eficiência.
Leia mais atigos que possam ser relevantes para você:
- Você Pode Chegar ao Seu Próximo Cliente
- Como surfar o hype da internet e vender mais com variedade
- Tendências para Sites em 2025
- Se você domina algum assunto, então você pode ter um e-commerce
- Concorrentes Podem Ser Aliados Até Dentro de Sua Loja
- Segurança online: Saiba as características de um site seguro para seu cliente.
- Entenda o que o SEO faz pelo seu site
Conclusão
UX/UI vai muito além de estética ou funcionalidade. É a ponte que conecta o usuário a um produto de forma intuitiva, eficiente e encantadora. Empresas que investem nesses conceitos colhem resultados como maior fidelização de clientes, aumento de conversões e diferenciação no mercado.
Na Marrs Studio, estamos prontos para transformar suas ideias em experiências digitais inesquecíveis. Entre em contato e leve seu projeto ao próximo nível!